Команды языка HTML называются теги и они записываются в < >. Большинство тегов – парные <html>…</html>
Документ HTML имеет три структурных типа содержимого:
• Теги – команды в < >.
• Комментарии –пояснения к документу. Они помогают разобраться в его содержании <!-- … -- >.
• Текст – то, что пользователь видит на экране браузера.
Каждый тег состоит из имени тега, за которым может следовать список атрибутов (параметров)
<i>
<img src=“dog.gif” width=6>
<img src=“dog.gif” width=6>
Атрибуты отделяются от имени тега и друг от друга пробелами. Значение атрибута пишется после знака равенства. Если значение состоит из одного слова или цифры, то его можно писать без кавычек. Для значений из нескольких слов кавычки обязательны ( “ ).
Тег со всеми атрибутами желательно располагать на одной строке.
Для большинства тегов нужен закрывающий тег:
Тег со всеми атрибутами желательно располагать на одной строке.
Для большинства тегов нужен закрывающий тег:
<i> </i>
1. Структура web-страницы
1. <HTML> </HTML> - начало и конец страницы. По нему браузер определяет
формат документа.
2. <HEAD> </HEAD> - описание страницы.
3. <TITLE> </TITLE> - название страницы, отображаемое в строке заголовка
браузера.
4. <BODY> </BODY> - содержание страницы.
формат документа.
2. <HEAD> </HEAD> - описание страницы.
3. <TITLE> </TITLE> - название страницы, отображаемое в строке заголовка
браузера.
4. <BODY> </BODY> - содержание страницы.
Пример web-страницы:
<HTML>
<HEAD>Страница Петрова
<TITLE> Работа № 1 </TITLE>
<HEAD>Страница Петрова
<TITLE> Работа № 1 </TITLE>
</HEAD>
<BODY>
<BODY>
Пробная страничка
</BODY>
</HTML>
</BODY>
</HTML>
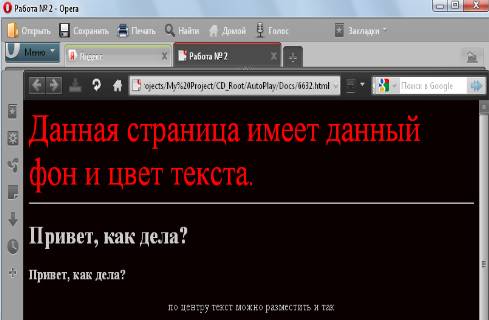
УПРАЖНЕНИЕ №1
<HTML>
<HEAD>
<TITLE> Работа № 2 </TITLE>
</HEAD>
<BODY bgcolor="##900" text="CCCCCC">
<font size="18"color="red">Данная страница имеет данный фон
и цвет текста.</font>
<br>
<hr>
<H1> Привет, как дела?</H1>
<H3> Привет, как дела?</H3>
<center>по центру текст можно разместить и так</center>
</BODY>
</HTML>
2. Цветовая схема web-страницы
задается в тэге <BODY> с помощью атрибутов:
1. BGCOLOR = “RED” - цвет фона
2. BACKGROUND = “file_name” - текстура фона
3. TEXT = “RED” - цвет текста
1. BGCOLOR = “RED” - цвет фона
2. BACKGROUND = “file_name” - текстура фона
3. TEXT = “RED” - цвет текста
Пример задания цветовой схемы:
<BODY BGCOLOR = “#FFA500”
BACKGROUND = “U:\User\pict11.jpg”
TEXT = “CYAN”>
….
</BODY>
BACKGROUND = “U:\User\pict11.jpg”
TEXT = “CYAN”>
….
</BODY>
Так должно отобразится в браузере
3. Форматирование текста
1. <H?> </H?> - заголовок. Знак“?” обозначает размер шрифта и может
принимать значения от 1 до 6.
Выравнивание заголовка производится с помощью атрибута ALIGN и параметров
принимать значения от 1 до 6.
Выравнивание заголовка производится с помощью атрибута ALIGN и параметров
“RIGHT” - по правой границе;
“LEFT” - по левой границе;
“CENTER” - по центру:
<H? ALIGN = “RIGHT”> Текст заголовка </H?>
<H? ALIGN = “RIGHT”> Текст заголовка </H?>
<P> </P> - абзац.
<P ALIGN = “RIGHT “ > Первый абзац </P>
<P ALIGN = “RIGHT “ > Первый абзац </P>
<BR> - перевод строки.
<HR> - горизонтальный разделитель.
<HR> - горизонтальный разделитель.

4. Форматирование шрифта
1. <B> </B> - жирный шрифт
2. <I> </I> - курсив
3. <MARQUEE> </MARQUEE> - бегущая строка
4. <FONT > </FONT> - в этом тэге задаются параметры форматирования шрифта любого фрагмента текста с помощью атрибутов:
1) FACE = ”ARIAL” - гарнитура шрифта;
2) SIZE = 4 - размер шрифта (от 1 до 7);
3) COLOR=”RED” - цвет шрифта.
6. Списки
1. Нумерованные списки размещаются в контейнере
<OL> </OL>.
Атрибут TYPE тэга <OL> задает тип нумерации:
TYPE = ”I” - римские цифры;
По умолчанию - арабские цифры.
Каждый элемент списка определяется одиночным тэгом <LI>.
По умолчанию - арабские цифры.
Каждый элемент списка определяется одиночным тэгом <LI>.
Пример создания нумерованного списка:
<HTML>
<HEAD>
<TITLE>Пример нумерованного списка </TITLE>
</HEAD>
<BODY BGCOLOR="SELFBLUE" TEXT="WHITE">
<H1>Программное обеспечение</H1>
<HEAD>
<TITLE>Пример нумерованного списка </TITLE>
</HEAD>
<BODY BGCOLOR="SELFBLUE" TEXT="WHITE">
<H1>Программное обеспечение</H1>
<OL>
<LI> Системные программы
<LI> Прикладные программы
<LI> Системы программирования
</OL>
</BODY>
</HTML>
<LI> Системные программы
<LI> Прикладные программы
<LI> Системы программирования
</OL>
</BODY>
</HTML>
Упражнение №2
открыть с помощью блокнота Упражнение №1 и создать списки. Начать после тега </center>.
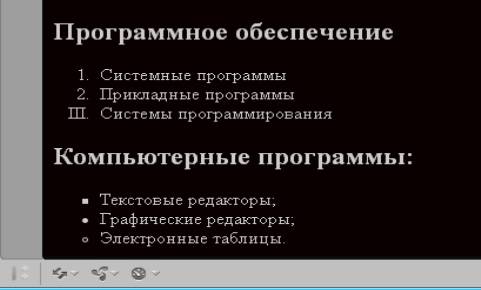
<H2>Программное обеспечение</H2>
<OL>
<LI> Системные программы
<OL>
<LI> Системные программы
<LI> Прикладные программы
<LI type="I"> Системы программирования
</OL>
<H2>Компьютерные программы:</H2>
<UL >
<LI TYPE="SQUARE"> Текстовые редакторы;
<UL >
<LI TYPE="SQUARE"> Текстовые редакторы;
<LI TYPE= "DISC"> Графические редакторы;
<LI TYPE = "CIRCLE"> Электронные таблицы.
</UL>
2. Ненумерованные (маркированные) списки
размещаются в контейнере <UL> </UL>.
Каждый элемент списка определяется одиночным тэгом <LI>.
Атрибут TYPE тэга <LI> задает вид маркера списка:
TYPE = “DISC” - диск;
= “SQUARE” - квадрат;
= “CIRCLE” - окружность.
= “SQUARE” - квадрат;
= “CIRCLE” - окружность.
Пример создания ненумерованного списка:
<HTML>
<HEAD>
<TITLE>Пример ненумерованного списка</TITLE>
<HEAD>
<TITLE>Пример ненумерованного списка</TITLE>
</HEAD>
<BODY BGCOLOR="SELFBLUE" TEXT="WHITE">
<UL >
<LI TYPE = “ SQUARE”> Текстовые редакторы;
<LI TYPE = “DISC”> Графические редакторы;
<LI TYPE = “CIRCLE”> Электронные таблицы.
</UL>
</BODY>
</HTML>
<BODY BGCOLOR="SELFBLUE" TEXT="WHITE">
<UL >
<LI TYPE = “ SQUARE”> Текстовые редакторы;
<LI TYPE = “DISC”> Графические редакторы;
<LI TYPE = “CIRCLE”> Электронные таблицы.
</UL>
</BODY>
</HTML>
Так должно отобразится в браузереТак должно отобразится в браузере

7. Таблицы.
Тег <table> </table>
- создает таблицу. Все прочие элементы таблицы – текст, рисунки, списки - должны быть вложенными в него. Допускается также вложение таблиц одна в другую, т.е. содержимым ячейки может быть другая таблица. Закрывающий тег обязателен
Теги <tr></tr> и <td></td>
Теги <tr></tr> и <td></td>
- описывают строки и столбцы (ячейки таблицы).
Тег <th> </th>
Тег <th> </th>
- описывает заголовки в первой строке таблицы.
Тег <caption> </ caption >
Тег <caption> </ caption >
- описывает заголовок таблицы.
Атрибуты тега <TABLE>
Align выравнивание таблицы относительно документа. Возможные значения: center, left, right
bgcolor =цвет определяет задний фон таблицы
bgcolor =цвет определяет задний фон таблицы
border = толщина внешней рамки в пикселях. Если атрибут не указан, то таблица выводится без видимой рамки
cols = число заранее сообщает браузеру количество столбцов в таблице.
Упражнение №3
открыть с помощью блокнота Упражнение №2 и создать таблицу. Начать после тега </ul>
<th> - ячейки таблицы с заголовками столбцов
<td>- ячейки таблицы с данными
В этих тэгах тоже можно применять почти все атрибуты таблицы.
Для оформления текста можно использовать все тэги форматирования.
Таблица строится по строкам. Сначала прописываются все ячейки в первой строке, затем – во второй, и т.д.
В этих тэгах тоже можно применять почти все атрибуты таблицы.
Для оформления текста можно использовать все тэги форматирования.
Таблица строится по строкам. Сначала прописываются все ячейки в первой строке, затем – во второй, и т.д.
<table border=2 bordercolor="#ff00ff" cols=2 bgcolor=yellow align=center>
<TR>
<TH><font size="10"color="red">Заголовок столбца 1</TH>
<TH><font size="8"color="green">Заголовок столбца 2</TH>
<TR>
<TH><font size="10"color="red">Заголовок столбца 1</TH>
<TH><font size="8"color="green">Заголовок столбца 2</TH>
</TR>
<TR>
<TD><b><font color="blue">Ячейка столбца 1, ряд 1</b></TD>
<TD><b><font color="blue">Ячейка столбца 2, ряд 1</b></TD>
</TR>
<TR>
<TD><b><font color="lime">Ячейка столбца 1, ряд 2</TD></b>
<TD><b><font color="lime">Ячейка столбца 2, ряд 2</TD> </b>
</TR>
</font>
</table>
<TR>
<TD><b><font color="blue">Ячейка столбца 1, ряд 1</b></TD>
<TD><b><font color="blue">Ячейка столбца 2, ряд 1</b></TD>
</TR>
<TR>
<TD><b><font color="lime">Ячейка столбца 1, ряд 2</TD></b>
<TD><b><font color="lime">Ячейка столбца 2, ряд 2</TD> </b>
</TR>
</font>
</table>
Пример создания таблицы:
<table border=2 cols=2 bgcolor=yellow align=center>
<TR>
<TH>Заголовок столбца 1</TH>
<TH>Заголовок столбца 2</TH>
</TR>
<TR>
<TD>Ячейка столбца 1, ряд 1</TD>
<TD>Ячейка столбца 2, ряд 1</TD>
</TR>
<TR>
<TD>Ячейка столбца 1, ряд 2</TD>
<TD>Ячейка столбца 2, ряд 2</TD>
</TR>
</table>
<TH>Заголовок столбца 1</TH>
<TH>Заголовок столбца 2</TH>
</TR>
<TR>
<TD>Ячейка столбца 1, ряд 1</TD>
<TD>Ячейка столбца 2, ряд 1</TD>
</TR>
<TR>
<TD>Ячейка столбца 1, ряд 2</TD>
<TD>Ячейка столбца 2, ряд 2</TD>
</TR>
</table>
Так должно отобразится в браузере

8. Текстовые эффекты.
Задание бегущей строки
<marquee >т</marquee>
контейнер изображения для анимации. Атрибуты:
width=""
height=""
ширина и высота бегущей строки в пикселах или в % от ширины и высоты окна, соответственно;
ширина и высота бегущей строки в пикселах или в % от ширины и высоты окна, соответственно;
align=""
задает положение изображения относительно бегущей строки по вертикали. Значения:
задает положение изображения относительно бегущей строки по вертикали. Значения:
top - изображение выровнять по верхнему краю строки,
middle - изображение расположить по середине строки,
bottom - изображение выровнять по нижнему краю строки;
bgcolor="" - цвет бегущей строки;
behavior="" - задает тип движения. Значения:
scroll - прокрутить,
slide - слайды,
alternate - поочередно менять направление (качание);
direction=""
задает направление движения. Значения:
задает направление движения. Значения:
left - изображение движется влево по строке,
right - изображение движется вправо по строке;
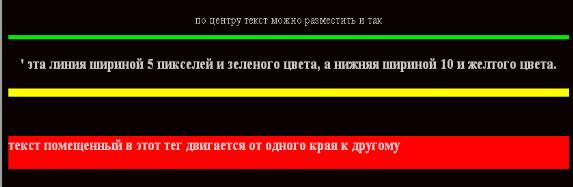
Упражнение №4
открыть с помощью блокнота Упражнение №3 и создать текстовые эффекты. Начать после тега </center>
<hr size="5 " color="green ">
<H3><center> <blink>эта линия шириной 5 пикселей и зеленого цвета,
а нижняя шириной 10 и желтого цвета. </blink></H3></center>
<hr size="10 " color="yellow">
<br>
<H3>
<marquee height="40" bgcolor="red" behavior="alternate">текст помещенный в этот тег двигается от одного края к другому</marquee>
<H3><center> <blink>эта линия шириной 5 пикселей и зеленого цвета,
а нижняя шириной 10 и желтого цвета. </blink></H3></center>
<hr size="10 " color="yellow">
<br>
<H3>
<marquee height="40" bgcolor="red" behavior="alternate">текст помещенный в этот тег двигается от одного края к другому</marquee>
Горизонтальная линия.
<hr a >
задает горизонтальную линию. Атрибуты:
width="" - длина линии или в пикселах или в % от ширины окна,
height="" высота линии,
size=" " - ширина линии,
color=" " - цвет линии,
Тег <blink> (с англ. вспышка) вызывает мерцание текста, для привлечения внимая пользователей.
Тег <blink> (с англ. вспышка) вызывает мерцание текста, для привлечения внимая пользователей.
Так должно отобразится в браузере

посмотреть готовую web-страничку.

Пройдите тест по теме:
Еще один, но очень сложный:

